-
FE 개발에 도전합니다 (1) 환경설정개발에 도전합니다 2022. 5. 6. 03:48
짜잔 VS code의 시간이 되었습니다.
강의는 18분 더 남아있군요. 18분을 이해하기 위해 90분을 돌려서 본 것 같습니다. 아오!!
오늘 배운 것을 적어봅시다.
command line interface(까만 화면, DOS)는 다 매뉴얼이라 편의성이 떨어지므로 VS code를 설치합니다.
그리고 저번에 무지성으로 치던 npm i -D 는 npm install save dev (개발환경에서만 사용한다 라는 것을 알았습니다)
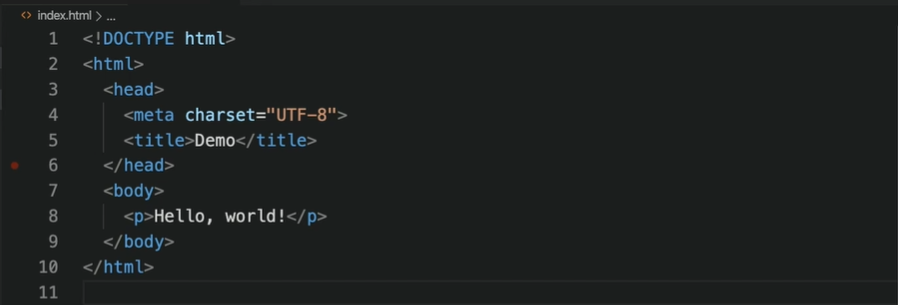
웹서버를 동작시키고 html을 입력한 다음에 띄워 봅니다.
html입력은 head, body로 구성되어 있고, 이것저것 잡아줘야 합니다.html(hyper Text Markup Language)은 동적인 웹 페이지의 웹 브라우저를 위한 웹 페이지 양식입니다. 초기에는 hyper text - 페이지와 페이지를 연결하는 기능이 주된 기능이었습니다. 업그레이드 되면서 CSS(Cascade Style sheets)가 추가되어 웹 페이지가 어떻게 보여질지 스타일(글꼴, 색상, 크기)과 레이아웃(콘텐츠의 간격, 위치하는 열, 애니메이션)을 나타냅니다. 그래서 하나의 페이지로도 각 기기의 서로 다른 화면에 대응할 수 있습니다. 그리고 최근에 HTML5가 되면서 공포의 액티브X(플러그인) 없이 비디오, 오디오 등 다양한 부가기능과 최신 멀티미디어 콘텐츠를 브라우저에서 쉽게 볼 수 있게 해주었죠. 그리고 iframe이 추가되어 웹앱-즉 모바일에서도 잘 돌아가게 되었습니다!
프론트에는 정말 엄청난 변화가 있었습니다. 과거 프론트엔드 개발자가는 퍼블리셔 좀 하다가도 할 수 있는거 아닌가요? 하던 시기에서 벗어나 엄청나게 복잡해졌죠.
아무튼 각설하고 '빡!' '대가리는 외워서 씁니다'.

외워라!! 코드숨 강의에서 가져옴 그리고 개발 초보에게 삐삑 휘슬을 불어주며 도와줄 eslint를 설정합니다.
위에 a=3 같은 것을 추가했다면 eslint가 휘슬을 불어줍니다.

전역변수 안썼잖아 임마! 자 처음에 이해가 안되면 일단 외우고 copy and paste하고 하면서 이해하는 수밖에 답이 없습니다.
npx eslint --init (초기화-매뉴얼 세팅을 하게 해줌)
하고 가장 강력하게 eslint 사용하게 3번째 것을 고르고
javascript modules (import/exports)
airbnb style로
config javascript (json은 정보 저장 형태이므로 자유도가 떨어짐)설정한 후에는 마법의 주문을 외워봅니다.

eslint야 알아서 잘 딱 깔끔하게 센스있게 내 코드를 부탁해! npx eslint src/index.js; npx eslint . -> 현재 폴더 아래 전체를 검사합니다.
npx eslint --fix . -> 현재 폴더 아래 전체를 검사하고 알아서 고쳐줭그리고 전역변수를 설정했으면 전역 변수를 써주고,
이해는 안되지만 const를 써서 log를 따로 빼줍니다!
역시 이해가 안되므로 외웁니다!

누구에게나 abcdefg의 시절은 있습니다. John Ver의 때죠..
let a = 3;
a=3;
const { log } = console;
log('hello, world!!!', a);이러면 Hello world를 입력할 수 있게 됩니다. 드디어 22분을 다 들었습니다(...)
과제는 시작도 못했는데 너무하네요 정말 (...)
'개발에 도전합니다' 카테고리의 다른 글
FE 개발에 도전합니다 (5) (0) 2022.05.09 FE 개발에 도전합니다 (4) npm start (0) 2022.05.09 FE 개발에 도전합니다 (3) 1주차 회고 "백문이불여일코" (0) 2022.05.08 FE 개발에 도전합니다 (2) DOM (0) 2022.05.06 FE 개발에 도전합니다 (0) 프롤로그 (0) 2022.05.06